Others
03 November 2021
Refining UX With WebGL

A networked virtual reality simulation of the human body, including the circulatory, skeletal, and other vital systems: with your mouse you can peel back the layers of the body, drop pins on interesting parts for future reference, and share a hyperlink with people. This isn’t a trailer or video. This innovation of the future is running in your web browser right now. It’s known as WebGL.
WebGL is an open source Javascript library capable of rendering 2D and 3D interactive objects in a variety of ways. In technical language, it allows you to run GPU-accelerated graphics directly inside an HTML canvas with no external plugins.What sets it apart from other tools is the quality and the complexity of visual elements that it can render. In fact, no HTML and CSS methods are capable of reaching quite the same impact. Unity WebGL, Babylon.js, Three.js are some of the other open source libraries.

Imagine these as shapes and graphics existing in a full 3D space. Ample design heavy, forward thinking websites are using basic WebGL to create unique distinctive headers instead of a full website hero image. With the right creative team behind it, not only is it visually appealing, it can also be absolutely interactive.
Pros Of WebGL:
- It’s free and native in most of the common desktop and mobile browsers
- The technology blends easily with HTML and is relatively fast
- No installations on the device to run WebGL API
- One can make outstanding 3D web experiences by easy external libraries integration
- Cross platform availability
- Enhanced security compared to its competitors
However,
- It is slower than its predecessor, OpenGL
- The learning curve is quite steep for native WebGL programming
- Due to plugins incompatibility etc, it can be responsible for browser crashes due to plugins incompatibility, etc.
- WebGL elements can be heavy on load time
Examples of websites that used WebGL:
With the spike in user demands and high competition, there are many companies using WebGL to stand out in one way or another. However, these are some of the few that caught my eye!
3 Dreams of Black

This is an interactive film by Chris Milk and some friends at Google that showcases the creative potential of WebGL. It gives you a tour of three fantasylands developed through 2D drawings and animations with interactive 3D sequences. All through different focuses in these fantasy lands, you can use your mouse and guide the hero's perspective through the experience.
The dime trap

A visual and interactive journey for users through T.I’s world, while they discover his new album and his inspiration. There are sculptures present in 3D models which you can zoom in and zoom out and interact with the sculptures. Every sculpture is part of his life experiences, users just need to press and hold the sculpture and you can hear T.I's voice. T.I voice telling the story.
Zygote Body 3D Anatomy

It’s showing the world the beauty and miracle of human life through their 3D anatomy products. It is basically a 3D anatomy viewer in which you can see a 3D model male or female and dissect it and helps you understand the human body in 3D viewing.
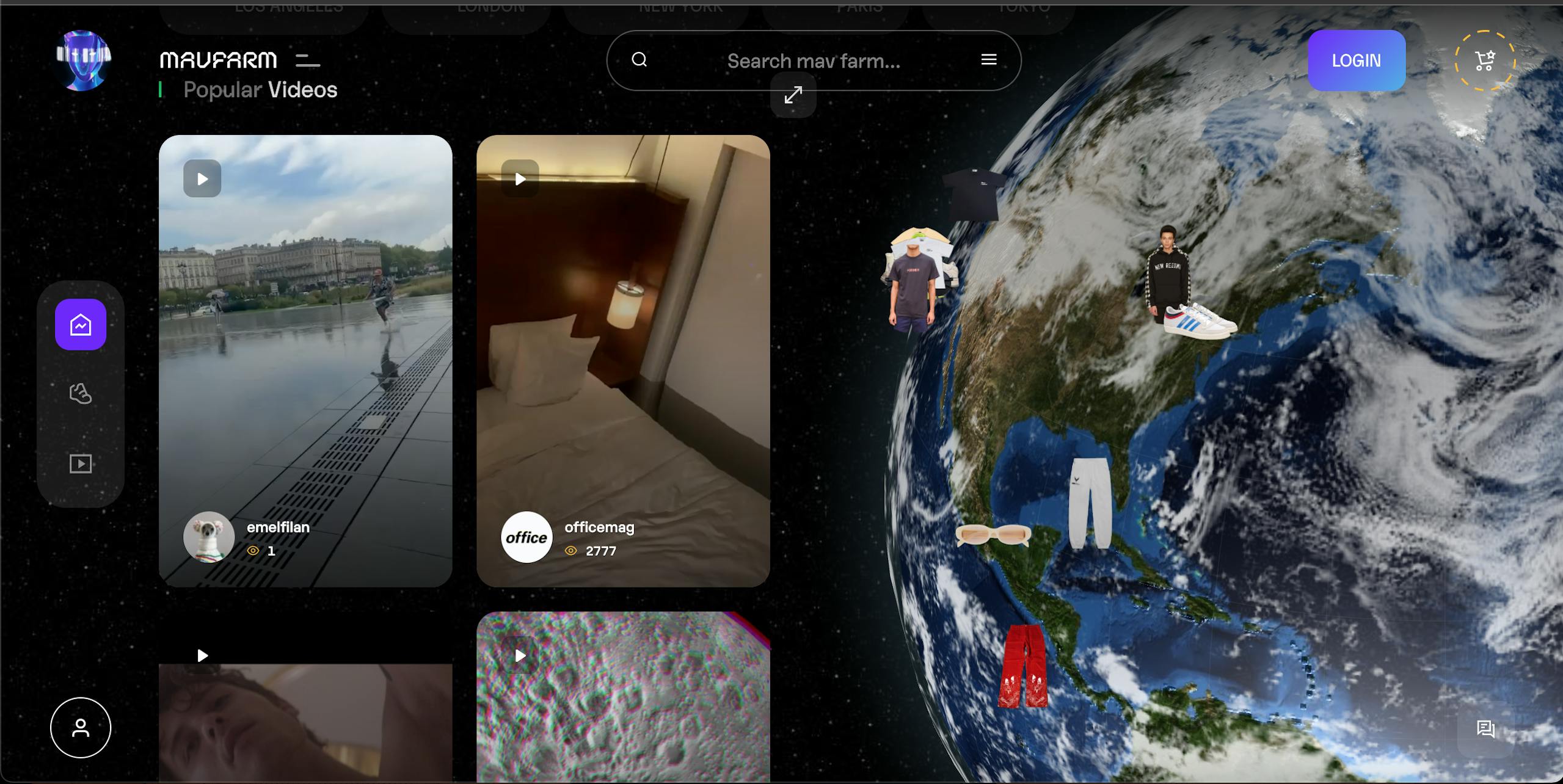
Mav Farm

Shop the latest video and product geo-drops around the world. A globe is present in the website which is interactive and all the products are present in that globe. Users can interact with it by pressing on the product and it directly takes you to the product you clicked on. Users can also rotate the globe to see what else is available around the world.
Conclusion
To conclude, WebGL has established itself as a cross-platform, royalty-free web standard that brings high-quality 3D graphics with plug-ins into the web browser. It is by far the most widely used web graphics API on the market and is supported by all major browser vendors from Apple, Google, Microsoft and Mozilla. WebGL is still a new world, but it's quickly gaining in popularity and demand. It is so popular right now that you don't have to look far at all to find some amazing eye-catching examples. Nothing good comes without a cost, however the cost is worth it when keeping the bigger and better picture in mind!

